These are logbooks, aka, a stream of how I come around to learning something. They are messy, and are like workbooks, but I think it might help someone to see the process and considerations if need be.
Why?
One of my goals this year is to create animated illustrations. Mostly for paper explanations but also for process and intuition explanation behind “vibe-checks” in LLMs.
I'd use procreate dreams but you cannot configure those with trigger states, so I can't have them be interactive and procreate is not vector based so I can't export a svg 😟
See how rive has interactive/state machine (?) based animation
One of the hard parts about this not being associated with a project is I have open ended questions about the scope.
- Do I need trigger animations for illustrations or is that need coming from data animations?
- Am I looking for video exports, runtimes (like rive) or svgs?
- What libraries even exist?
- Do I want them to be standalone or should they be integrated into the website?
Possible Libraries and Apps
Libraries
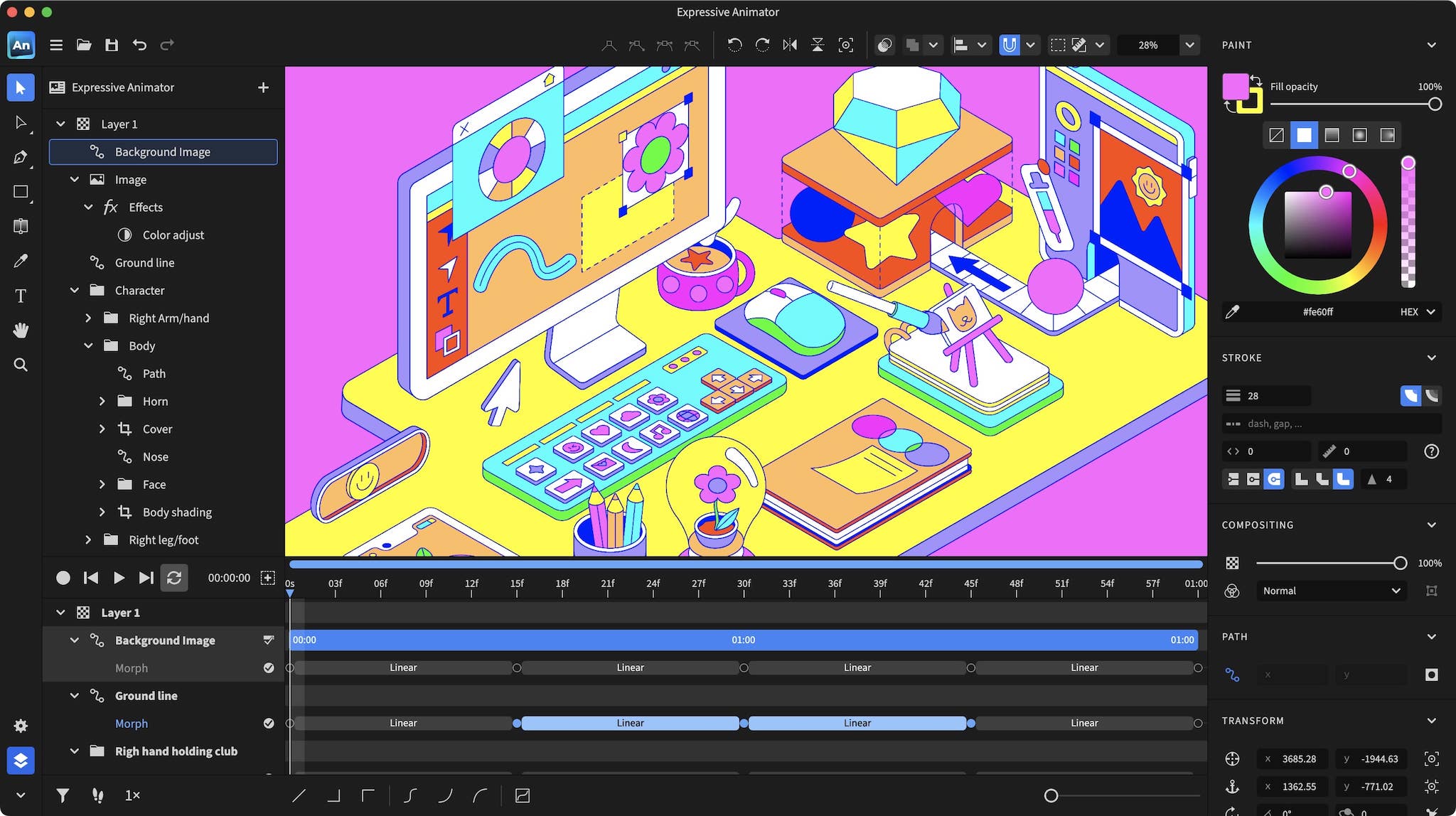
Apps
Cite This Page
@article{jaiswal2024learninganimate,
title = {Learning Animated Illustrations},
author = {Jaiswal, Mimansa},
journal = {mimansajaiswal.github.io},
year = {2024},
month = {Jan},
url = {https://mimansajaiswal.github.io/posts/learning-animated-illustrations/}
}