Summary of available website building options, sorted from most to least recommended for use:
This document only talks about the first 4 options.
- Montaigne, aka,
 Montaigne if you want the easiest option ever. (Apple Notes only, you can use icloud Apple Notes).
Montaigne if you want the easiest option ever. (Apple Notes only, you can use icloud Apple Notes).  alto Alto by the same creator, lets you use Apple Notes to publish through MacOS.
alto Alto by the same creator, lets you use Apple Notes to publish through MacOS. - Webtrotion (Notion based SSG), aka,
 GitHub GitHub - nerdymomocat-templates/webtrotion-astro-notion-cms-website-blog: Your own notion website with astro), if you want to write in Notion, and are okay setting up github actions once for automatic deployment.
GitHub GitHub - nerdymomocat-templates/webtrotion-astro-notion-cms-website-blog: Your own notion website with astro), if you want to write in Notion, and are okay setting up github actions once for automatic deployment. - Quarto, aka,
 Quarto (how my older website was made - code here) if you want heavy LaTeX support and the ability to embed runnable visualizations/code in your document.
Quarto (how my older website was made - code here) if you want heavy LaTeX support and the ability to embed runnable visualizations/code in your document. - Git Based CMS, aka,
 Decap CMS Decap CMS | Open-Source Content Management System,
Decap CMS Decap CMS | Open-Source Content Management System, Tina The Markdown CMS,
Nuxt Studio The Git-based CMS for Nuxt if you want to host the static site elsewhere, but sync the content (editable in wysiwyg) with github.
Other options
- Notion Sites (yes, the inbuilt
username.notion.sitethat comes with your account), check the guide here:Notion Build a website with Notion in seconds, no coding required
- sites.google.com if you are okay with your data not being portable, but want a quick editing experience.
-
 Make your website editable if you want to edit the website easily, but are willing to spend time on the first setup on fly.io.
Make your website editable if you want to edit the website easily, but are willing to spend time on the first setup on fly.io. - If you are looking for a plain blog+website setup that works pretty well out of box, you should take a look at ʕ•ᴥ•ʔ Bear Blog. You can connect a custom domain to bear blog, as well as setup RSS feed. If all you want to do it post something to the web, similar to twitter, but not on twitter, and own your content, you can also check out public(dot)me where you can blog and share updates using imessage.
- Use
 GoHugoIOv2 The world’s fastest framework for building websites or
GoHugoIOv2 The world’s fastest framework for building websites or Jekyll • Simple, blog-aware, static sites (for example Paper Mod) if you trust yourself to keep up with the process required to maintain this website.
There are many paid options that do something similar. I can’t recommend them though, because custom domains already cost $10-$25 per year. While an additional $2-$4/mo might be nothing to you, it is an expense that many students do not want to have. If you are okay with paying though, and want something that is easy as the above options, and does the hosting for you, check out blot.im. You can create a website from a bunch of folders hosted anywhere, including drive and dropbox, and works with all kinds of files – including google docs, removing the need for a special visual editor.
Montaigne and Alto
Read about difference between Alto and Montaigne here, tl;dr: site creation is easier in Alto, it costs less, has more expressiveness, syncs faster, but you need a macbook with MacOS and changes made on ipad/ios do not sync until you open the app on your laptop.
Demo Website: Demo Website Created Using Montaigne
Demo Content: Apple Notes Folder Used To Create Demo Website
Note: The developer has kindly suggested that they would be willing to a pay-what-you-want option for students who use montaigne and need to point it to a custom domain. Their pricing suggests it is $2/mo, but please contact them over Twitter or email for subsidized custom domain pricing.
I knew about montaigne for around 4 months, but never gave it a serious look. Who wants a website made out of their Apple Notes, with no customization and not much to look at? Oh well, I was wrong!
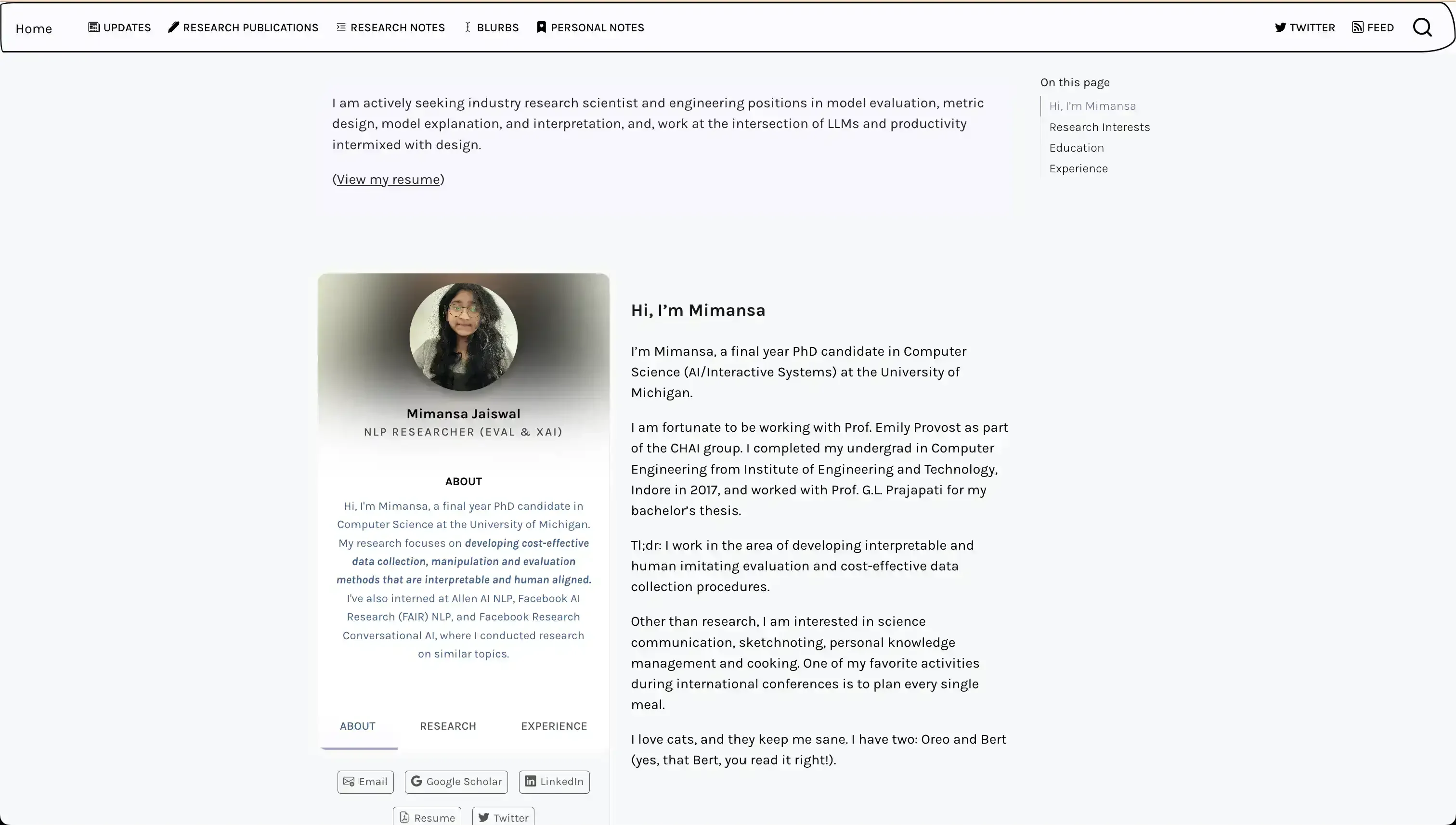
Example Website in Montaigne
Here is the website I made using montaigne. Man, it works! There is nothing missing in it, that I would need on a personal website! Sure, it does not have comments using giscus as I do, but who really needs that? Yes, the domain is hard to spell, but, the developer very kindly offered a pay what you want pricing for custom domains. Yes, you cannot host it on github, but the content is all in Apple Notes. The day montaigne goes down, you will still have all your content with you and be able to port it elsewhere.
If you want to figure out what the source notes requires or needs, I even made the folder of notes that I use to create the website public (Link).
Supported Content in Montaigne
What all can you do using Apple Notes? Well a ton! You can customize your menu, headers etc. You can use images, videos, embeds, headings that have anchors. Take a look here! Yes, the tags are clickable and filterable! You can do folders. It comes integrated with an RSS feed, quick links to your profiles in the footer, and a QR code to add on your research posters for someone to quick access your personal website. You can also create links to other apple notes using Shortcuts or this MacOS app. From iOS 17 and MacOS 14 onwards, native linking is available inside the app.
Webtrotion (Notion based SSG)
Website: Github Link and instructions
My Fork: Modified Webtrotion Source
Demo Website: You are on it!
Note: If you are okay with one time setup of github actions and github environment variables, this would be my recommended go to option. You can point it to a username.github.io domain or add a custom domain. You can deploy manually or on a cron schedule.
Many of us now write in Notion. Yes, github static pages exist, but they aren’t collaborative, they are a pain to edit, they aren’t visual enough, you cannot talk through comments, it is hard to embed content or add toggles or add colors (no, I do not want to read through issues for a blog post, thank you).
Webtrotion solves all of that. It gives you a writing environment in Notion, but renders it as a website through Astro. It allows you for ample customization by customizing a single configuration file unlike montaigne.
Example Website in Webtroiton
The default webtrotion repo supports everything you would need out of box — and all you need to add is your database ID and secret key.
Webtrotion, is powered by Astro v3.0 converting your complete Notion setup into a static website. Because it works off Notion, it also allows you features from Notion - such as not sharing a certain block (or having inline draft blocks). It uses TailwindCSS Utility classes and Notion Color Matching, you have full control over the design elements of your site. It automatically generates open graph images, has inbuilt pagination and option for rendering recent posts on home page, has an automatically generated RSS, uses Pagefind to support search, and caches API requests so you aren’t bombarding your notion account.
It supports adding a basic google page tracker off the shelf, allows you to create a stream like view, that shows a feed rather than individual post listings, has popups for internal linked content (including block links!) and auto-generates a footnote of interlinked content. The comment option here is supported through giscus.
Supported Content in Webtrotion
Here is the original page of supported content. In comparison to montaigne, it supports a ton of extra blocks, just because it is based off Notion (Apple Notes is feature limited, not montaigne’s fault in this case). Specifically, as extras, it supports twitter embeds, link previews and bookmarks, code blocks with syntax highlights, HTML injections, synced blocks, toggles, files, callouts and highlights!
Quarto
Website: Quarto Official Website and Using Quarto for Creating Websites
Demo Website: My old website
Demo Source Code: Github Repo
Note: If you are okay with editing your website completely in markdown online, or creating a mirrored local repo and using the visual editor for Quarto in VS Code, then pushing the changes to github, you will do fine with Quarto. You almost always do not need such a complicated website, and it requires a ton of CSS to make it look good (feel free to copy mine), but it works with YAML and that is immensely useful, especially for stuff like papers (example) or experience (example) that you just need to keep adding.
Quarto in general is awesome! It is easy to maintain, easy to deploy etc. You can edit in markdown mode online using github.dev. It has a visual editor if you sync the repo to your local computer. And honestly, that is not bad. It definitely suffers from being markdown based, i.e., if you need to do anything more than write content with basic formatting that CommonMark supports, you end up with class notations being in your .md files. So much for portable files, right?
Example Website in Quarto
The website you are reading it on, was built using quarto. The good part is, it works with YAML and .ejs files; and if you find a template you like, you can just edit the YAML to generate a listing or a HTML component. This is what has made me stick to quarto over other markdown based website editing options. YAML is immensely useful, especially for stuff like papers (example) or experience (example) that you just need to keep adding or editing. Now, on the other hand, creating the .ejs files and the associated CSS required a ton of work, but if you like what you see on this site, feel free to copy mine.
Quarto is built off bootstrap, so it supports all classes that bootstrap has. That lends itself quite nicely to arranging content, or creating more complex sites, if need be. The comment option here is added through giscus. Quarto off the shelf also supports google analytics, so that is always a plus.
Supported Content in Quarto
Quarto supports all kinds of content, some through its internal modifications, and some through shortcodes or plugins. Some of the features I really like are footnotes1 that show on hover and expanding table of contents (you can see it in action, if you open this post on desktop). It supports callouts, both in collapsible and expanded state. It supports side margin content, similar to footnotes, that I love to use to add more context. The side margin content automatically gets appended to main content on narrow devices. You can embed social media content using plugins. You can also add a lightbox functionality, especially if you add a lot of diagrams to your post and want them to be clickable and zoomable. You can add font awesome icon in middle of the sentence which looks way better than adding emojis 🌔. Here are the extensions I use for Quarto: Lightbox, Font Awesome, Social Embeds, Collapse Social Embeds and Critic Markup.
While Quarto natively supports adding images and videos, you need to add them to a folder, and then insert using the visual editor into your note. You can add using the browse option and it auto adds the file to the images folder, but if you rename the image file name, it does not auto connect and rename the connection in the post, not my idea of fun. You cannot do columns in Quarto in the visual mode. Because of these limitations, I have been writing posts in Notion and then converting them to qmd using n2y (or Notion to YAML). And this is the reason why I would prefer to be able to switch to Webtrotion (update Dec 1, 2023 I switched), because this convoluted process is no fun!
You can add runnable code cells in Quarto though, and none of the options mentioned here can do that, and if that is something you are looking for, especially for Data Viz people, nothing comes close.
Quarto idiosyncrasies
Quarto expects content to start with H2 and not H1. This does not affect much but, for example, if you have anchor links enabled, they won’t show up for the top level headings.
Git Based CMS
Website: Decap CMS, tina and Nuxt Studio
This kind of deployment is called git based CMS. The idea is that people can edit it using git versioning systems or online. There are of course many options that I found: Decap CMS, Cloud Cannon, tina, Contentrain and Crafter. I tested some of these and a few others. For example, siteleaf is something I would not recommend; just because how frustrating it is to get it to run on a https:// server. The three I would recommend are Decap CMS, tina and Nuxt Studio, because they are open source, highly customizable, generous free plans, and provide local as well as cloud installations.
Most git CMS based templates (for example, this portfolio template) only allow you to edit the contents or blog posts in a visual manner or through CMS and at that point, I would suggest you to use Quarto instead. Because what people are mostly editing is the index, and not necessarily the blogpost content. Most academics don’t write blogposts at all and what good is a WYSIWYG solution if you are writing arrays to update your paper listings. This is the only reason Git based CMS is below Quarto in terms of simplicity.
Example Website using Git Based CMS
Most default templates that are associated with any of these CMS systems, come with the prerequisite of editing not the index content but instead collections (similar to any WYSIWYG editor for Astro). I found a few templates that allow you to edit the front page content too and you can see some setup demos here. tina’s default option is a completely editable website, and I recommend it.
For decap, I found two good options of templates that allowed to edit the base pages as well as the blog posts: Eleventy Starter and Gatsby Starter. There is a Hugo Starter template as well if you really love Hugo.
As always, you can use custom domains with tina or netlify cms to have a better domain name.
Elsewhere on The Internet
Cite This Page
@article{jaiswal2023personalwebsite,
title = {What is the cheapest and easiest way to create AND maintain a personal academic website?},
author = {Jaiswal, Mimansa},
journal = {mimansajaiswal.github.io},
year = {2023},
month = {Jul},
url = {https://mimansajaiswal.github.io/posts/personal-website-hosting/}
}